在数字时代,用户体验的重要性不言而喻。随着技术的进步,用户对于网页和应用程序的期望也在不断提高。全站拟态效果(Full-Site Prototyping)作为一种新兴的设计趋势,正在改变我们与数字产品的互动方式。本文将深入探讨全站拟态效果的概念、优势以及如何在项目中实现这一效果,以提升用户体验。
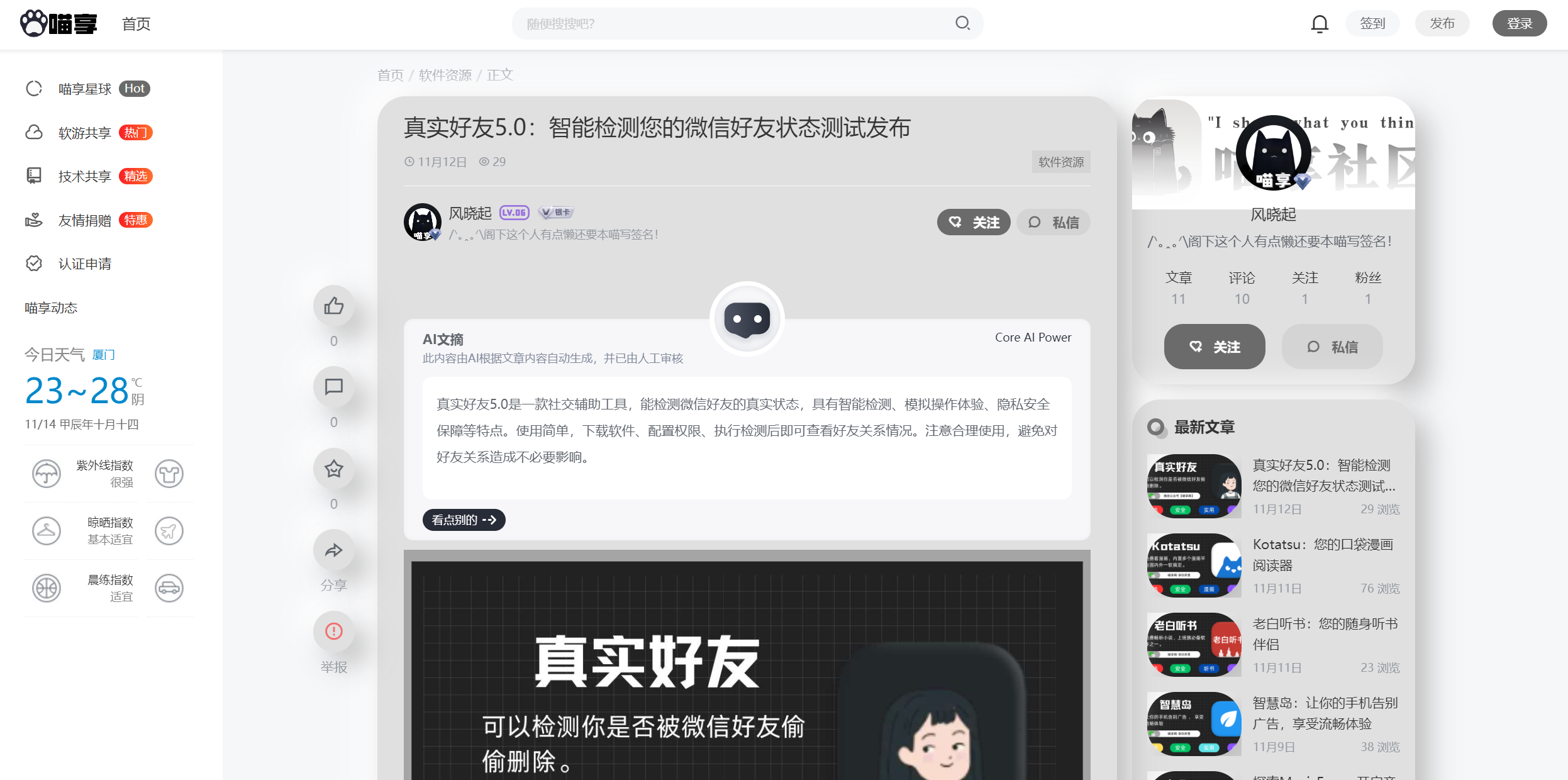
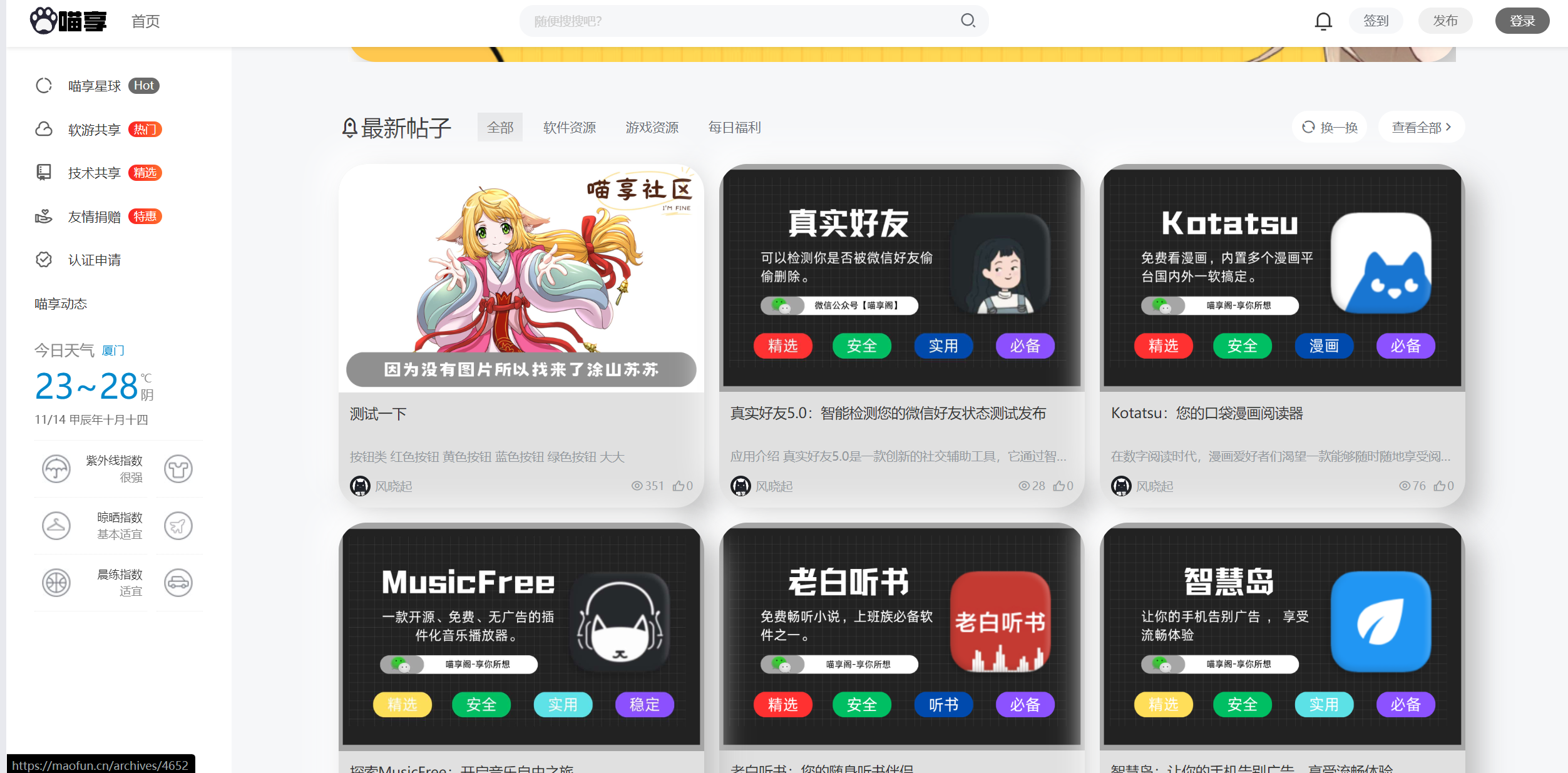
效果演示:

拟态优点:
一、全站拟态效果概述 全站拟态效果是指在整个网站或应用程序中,通过模拟真实世界的物理特性和交互行为,来增强用户界面的直观性和互动性。这种效果通过模仿现实世界的光线、阴影、材质和动态效果,使得数字界面更加生动和真实。
二、全站拟态效果的优势
提升用户体验: 拟态效果通过模拟现实世界的交互,使用户能够更自然地与界面互动,减少学习成本。
增强品牌识别度: 独特的拟态设计可以帮助品牌在竞争激烈的市场中脱颖而出。
提高界面的可访问性: 通过清晰的视觉效果和直观的交互提示,拟态效果有助于提高界面的可访问性。
促进用户参与度: 动态效果和交互反馈可以激发用户的兴趣,增加用户在网站上的停留时间。
使用方法:将代码复制到网站调用即可
/* From Uiverse.io by adamgiebl */
.download-box,
.box,
.qk-radius {
/* 移除宽度和高度,使其自适应 */
border-radius: 30px;
background: #e0e0e0;
box-shadow: 15px 15px 30px #bebebe,
-15px -15px 30px #ffffff;
}